В этой статье собрано 6 примеров улучшений, которые значительно повысили эффективность сайтов.
Кейсы взяты из «буржуйнета», что объяснимо: где еще можно найти такое количество примеров и новинок?
Выводы, приведенные в некоторых кейсах, вас могут удивить. Например, мнение об особой эффективности видео не всегда подтверждается практикой. Впрочем, я забегаю вперед.
Адаптивный дизайн увеличил конверсию на 20%
Адаптивный дизайн сайта – это концепция, которая учитывает интересы пользователей мобильных устройств. Благодаря адаптивному дизайну, сайт одинаково юзабилен на стационарном и мобильном компьютере. Даже интернет-магазин может получать прибыль от пользователей планшетов и телефонов. Достаточно оптимизировать дизайн сайта. Это доказывает пример WalmartCanada.
Предыстория
WalmartCanada отметил растущий объем трафика, который приходит с мобильных устройств. Однако «мобильные продажи» не коррелировали с увеличением доли этого сегмента. Причина в полной неприспособленности сайта к маленьким экранам: плохо было все – и вид страниц, и скорость загрузки. Знакомая ситуация, не правда ли?
Было принято единственно верное решение: скорректировать дизайн для максимальной адаптивности.
Для этой цели был изучен трафик и собрана база данных всех устройств и разрешений, которые вносили лепту в рост посещаемости. Были выполнены юзабилити-тесты старого и нового дизайнов, протестированы различные элементы с помощью AB-тестов, а также была увеличена скорость загрузки страниц.
Результат
Сайт обрел новый облик.
.png)
А вот как сайт выглядит на моб устройстве.
.png)
Результатом редизайна стал рост общей конверсии на 20%, а конверсии с мобильных устройств на 98%. В процессе аудита нового сайта была отмечена еще одна небольшая, но любопытная деталь. Раньше кнопка «Добавить в корзину» располагалась под всеми товарами независимо от их наличия на складе. В новой версии сайта кнопка демонстрировалась только под товарами, которые есть в продаже. Это увеличило конверсию, хотя и не сказано, насколько.
.png)
Советы
• Адаптивный дизайн нужен не всем. Убедитесь, что доля мобильного трафика существенна или растет. только тогда вкладывайтесь в адаптацию сайта.
• Избавьтесь от отвлекающих кнопок и других элементов, не добавляющих ценности или не помогающих конверсии.
Фотографии продают лучше, чем видео
Люди привыкли к примитивному пониманию прогресса: чем новее – тем лучше. На этом основании видео считается «лучше», чем изображения, ведь это новая технология веб-дизайна. К изображениям все привыкли, а видео – это якобы изюминка, которая продает бойчее.
Следующий кейс показывает, что изображения могут быть предпочтительнее. Все зависит от сферы деятельности и целевой аудитории компании.
Предыстория
Компания Brookdaleпредлагает различные варианты проживания для пожилых людей. Главная страница их сайтабыла невероятно проста и отличалась скупостью оформления, практически не содержала графику, отзывов или какого-либо контента, ничего для даже для минимального увеличения конверсии.
.jpg)
.jpg)
Было решено оживить и осовременить сайт. Для этого были созданы и отправлены на тестирование 2 варианта дизайна, с видео и с изображением.
Двухминутный ролик содержал отзывы стариков о том, как им повезло с Brookdale.
Остальные элементы страницы были полностью идентичны.
.jpg)
.jpg)
Результат
В результате А/В-тестирования выяснилось, что страница с фотографией превзошла страницу с видео и показала конверсию в 3,92% вместо 0,85%. В деньгах 3,92% составили более 100 000 долларов.
Недавно главная страница сайта получила новый облик, но акцент на фотографии сохранился.
.png)
По какой причине более старое медиа победило новичка? Вспомним про аудиторию фирмы. Пожилые люди привыкли к изображениям на сайтах, но не всегда чувствуют себя уверенно с роликами.
Поскольку основная масса посетителей – это люди невысокого достатка, то интернет-соединение клиента оставляло желать лучшего. Медленная загрузка ролика не способствует его просмотру. Не все посетители могут прослушать звук, потому что к компьютеру не подключены колонки. Наконец, автоматическое проигрывание роликов пугает пожилого человека, и он торопится закрыть страницу.
Советы
• Не гоняйтесь за модой и актуальностью. Принимайте во внимание характеристики аудитории: пол, возраст и географическое расположение.
• Используйте видео в качестве дополнительного, а не основного медиа-контента.
• Лучше протестировать и заработать 100 000, чем пойти вслед интуиции и моде, потеряв 100 000.
Чек-ин с помощью Facebook снизил конверсию
Следующий кейс потрясает основы еще одного мифа: якобы чек-ины через соцсети увеличивают конверсию. Наверняка, в каких-то случаях это и правда, но норвежский магазин косметики BliVakker.no доказал, что не существует общих правил для всех.
Предыстория
Считается, что быстрый и простой чек-ин всегда лучше сложного и долгого. Все так. Но насколько нам помогают в этом соцсети?
BliVakker.no получает 20 000 посетителей ежедневно. Многие зарегистрированы в Facebook. Так почему бы не позволить им входить в личный кабинет через Facebook?
Были протестированы 2 страницы: с ссылкой на Facebook и без нее.


В тестировании приняли участие 8000 посетителей.
Результат
Страница чек-ина без Facebook показала конверсию на 3% больше, что по шкале магазина равнялось 10 000 долларов дополнительной прибыли.
Советы
• Не каждый посетитель хочет привязывать аккаунт в соцсети к каким-либо магазинам. Тем более он не хочет передавать информацию обо всех своих действиях.
• Конкуренция способов чек-ина снижает эффективность каждого из них.
• Не верьте мне на слово и не принимайте слепо результаты этого кейса. Тестируйте свой сайт.
Лендинг, который увеличил конверсию на 79,3%
Кейс, который доказывает, что не нужно жалеть время на тестирование вариантов.
Предыстория
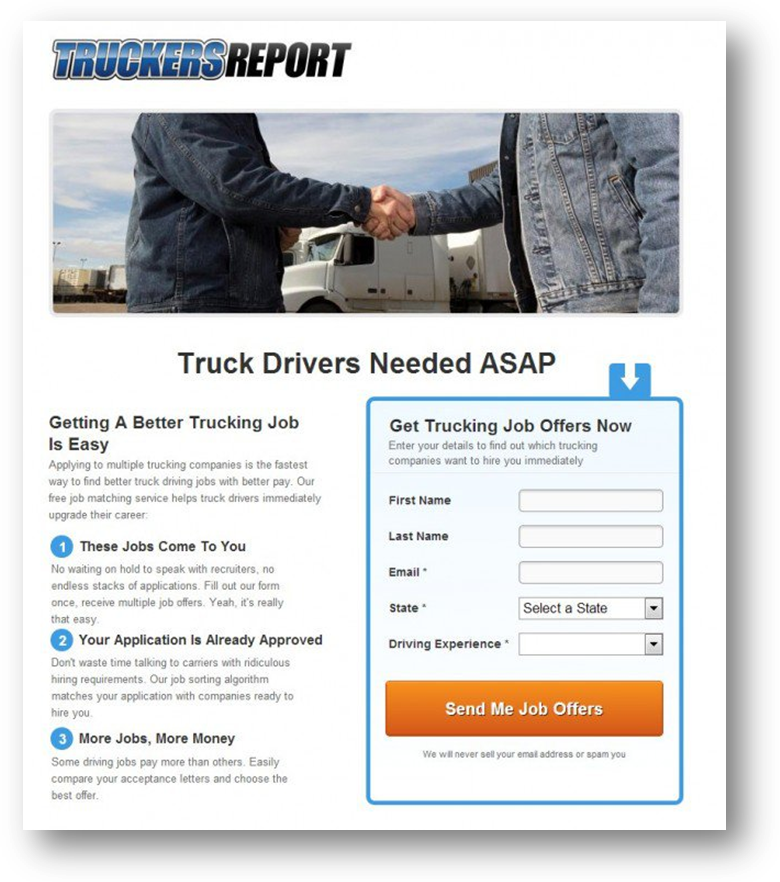
TruckersReport – профессиональнаясеть водителей грузовиков. Это сообщество для водителей, где они делятся информацией и помогают друг другу с работой.
Один из сервисов сайта – помощь водителям в поиске лучшей работы. Водители заполняют резюме и выбирают из предложений, размещенных компаниями-грузоперевозчиками.

Для тестирования страниц были использованы GoogleAnalytics, анализировались движения курсора, прокручивания и тепловые карты, проводились онлайн-опросы с помощью GoogleDocs. Все для того, чтобы понять интересы и предпочтения дальнобойщиков.
Результаты тестирования показали, что:
- мобильные гаджеты приносили около 50% трафика, значит требовался адаптивный дизайн,
- аудиторию цепляют сильные заголовки, которые делаю акцент на заработке водителя,
- типовые стоковые фотографии с рукопожатиями не работают, нужно найти образ, с которым водитель себя ассоциирует,
- дизайн слишком скучный, он должен производить впечатление с первого взгляда,
- водители более всего интересуются повышением оплаты, привилегиями и увеличением объема свободного времени (что неудивительно).
Было протестировано несколько элементов сайта:
• Форма регистрации

Считалось, что сокращение количества полей увеличит число регистраций. Оказалось, что изначальный вариант (Control) почти на 14% превзошел усеченный формат.
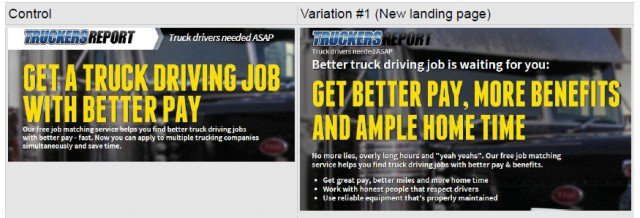
• Слоган

Считалось, чем больше пообещать – тем охотнее будут регистрироваться пользователи. Изначальный вариант (Control) просто обещает хорошую работу и оплату, в то время как второй – и оплату, и бонусы и больше свободного времени. Как ни странно, победила умеренность с перевесом почти в 22%. «Золотые горы» работают хуже.
• Заголовок
Считалось, что аудитории понравятся «яркие», «креативные» предложения. Было протестировано несколько вариантов:
- «Получите работу водителя грузовика с лучшей оплатой». Просто и прямолинейно.
- «Ищете работу водителя грузовика с лучшей оплатой?»
Считается, что человек положительно ответит на вопрос.
- «Лучшая оплата. Больше привилегий. Уважение к водителям».
- «Вы можете водить, получить работу с лучшей оплатой. Но, конечно – решать вам».
Здесь обыгрывается психологический феномен «независимости (самостоятельности)», которые широко известен своей притягательной силой.
В итоге победит первый слоган, простой и прямолинейный. Не играйте в игры с «простыми работягами». На втором месте был слоган про свободу выбирать.
Результат
Итог изысканий выглядит следующим образом на экране компьютера и мобильных устройств.

В сравнении с исходным вариантов конверсия достигла 21,7%, что почти на 80% лучше.
Советы
• Тестирование – это полноценная часть рекламной кампании или веб-строительства. Обычно на это «жалко» времени и денег, но результат оправдывает терпение.
• Тестируйте не только страницу полностью, но и отдельные элементы. Для этого вносите точечные изменения и проверяйте их влияние на конверсию.
Удаление кнопок расшаривания увеличило конверсию
Многие верят, что кнопки расшаривания («поделиться», «лайкнуть») увеличат посещаемость сайта с помощью соцсетей. Практика показывает, что ими пользуются редко, а присутствие кнопок может снизить конверсию.
Предыстория
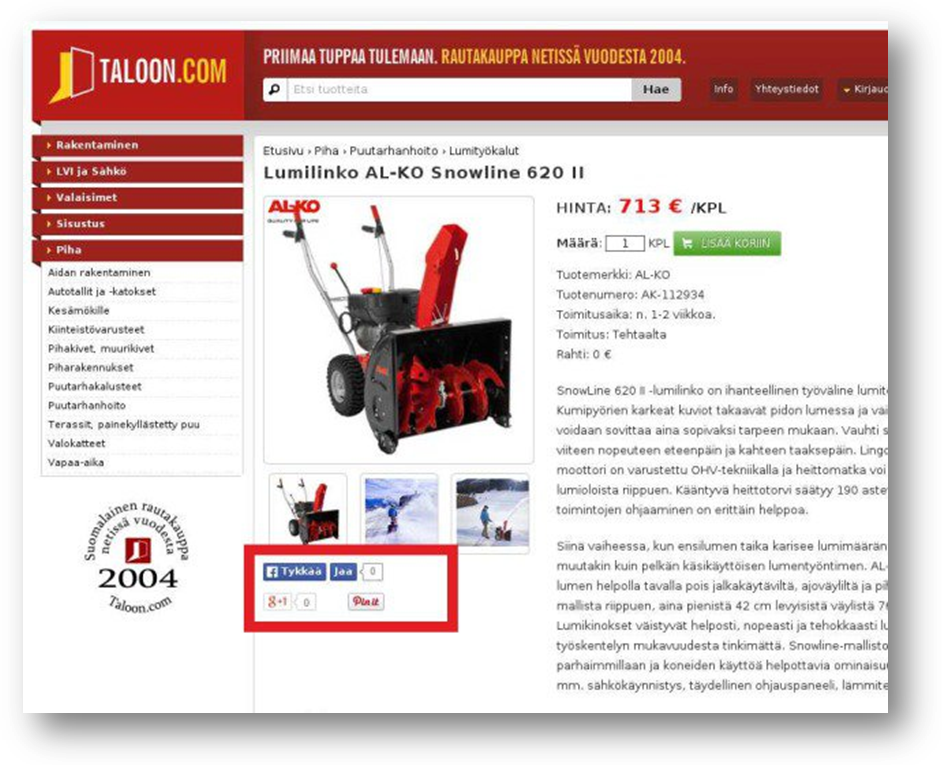
Так же считал и финский хозяйственный интернет-магазин Taloon.com. Как вы думаете, сколько посетителей делятся с друзьями фотографиями газонокосилок и садовых стульев? Почти никто.
Результат
По итогам тестирования двух вариантов с кнопками и без выяснилось, что второй вариант увеличил конверсию до 11,9%.


Советы
• Карточки товаров должны продавать, а кнопки лишь отвлекают внимание и загрязняют дизайн.
• Поскольку кнопками никто не пользуется, они работают против сайта, поскольку служат негативным доказательством («здесь никто не покупает»).
Простота продает на 17,1% лучше
Данный кейс также рассказывает нам о роли т. н. креатива в продажах. Оригинально – всегда ли это хорошо? Как показывает опыт магазина SmartWool, нет.
Предыстория
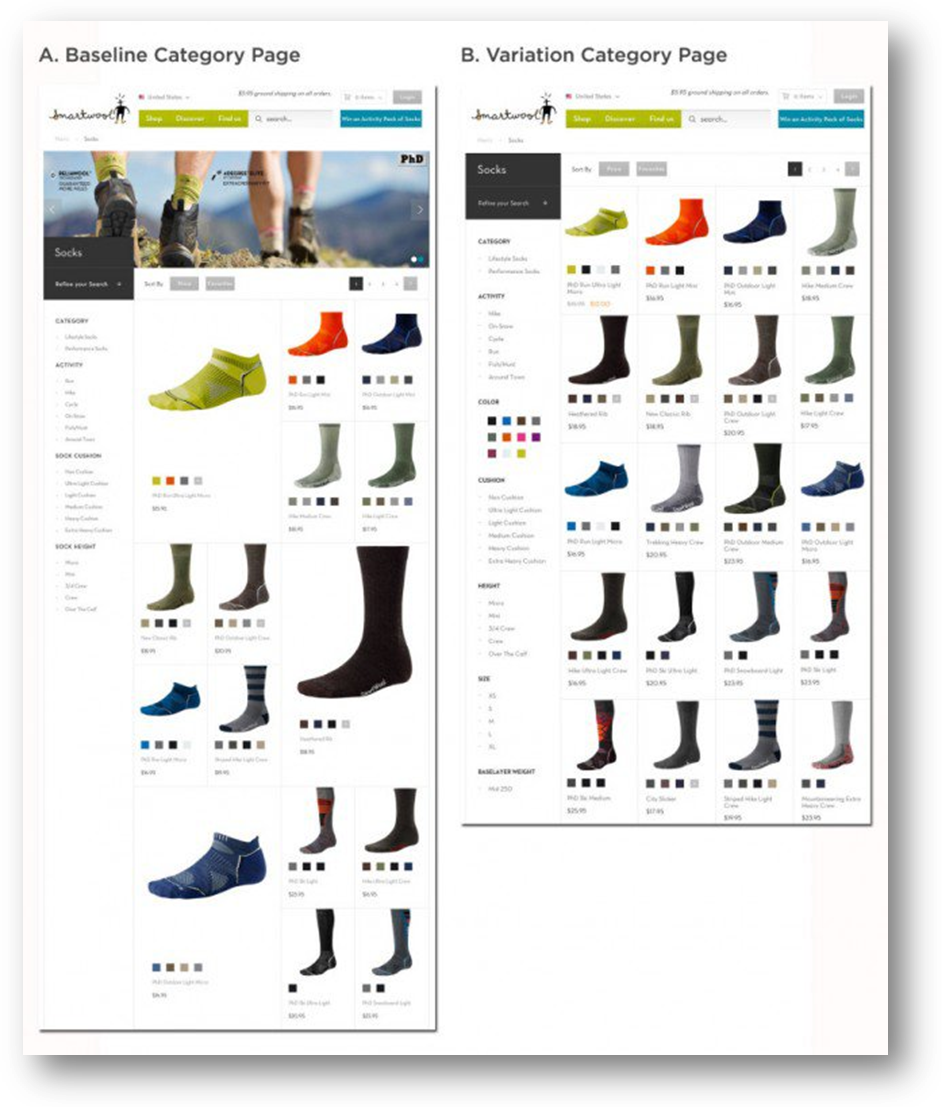
В процессе редизайна было создано 2 варианта страницы со перечнем товаров, в данном примере, носков. Вариант А – это образец креативного подхода к отображению фотографий в списке. Вариант В – стандартный и потому якобы скучный дизайн.

Результат
Тестирование на трафике в 25 000 человек показало, что классический вариант превосходит креатифф на 17,1%.
Советы
- Красота не равна удобству.
- Ненужный акцент на отдельных товарах понижает кликабельность остальных позиций списка.
- Слишком крупные фотографии увеличивают длину страницы, а значит количество прокруток и переходов.
Артем Овечкин,
агентство увеличения продаж “Agny”
